There’s a lot that goes into design decisions. From branding to composition, design choices will affect how your assets land with the intended audience. Things like colors, sizing and alignment, and layout will impact whether or not your design influences potential customers to take the next step.
In this blog we’re talking about the principles of visual hierarchy and how they apply to presentation design.
What is visual hierarchy?
Visual hierarchy refers to the arrangement and organization of visual elements in a design. It helps guide the viewer's attention, communicate information more effectively, and create a positive visual experience. Below are some elements of visual hierarchy to keep in mind when creating your next design.
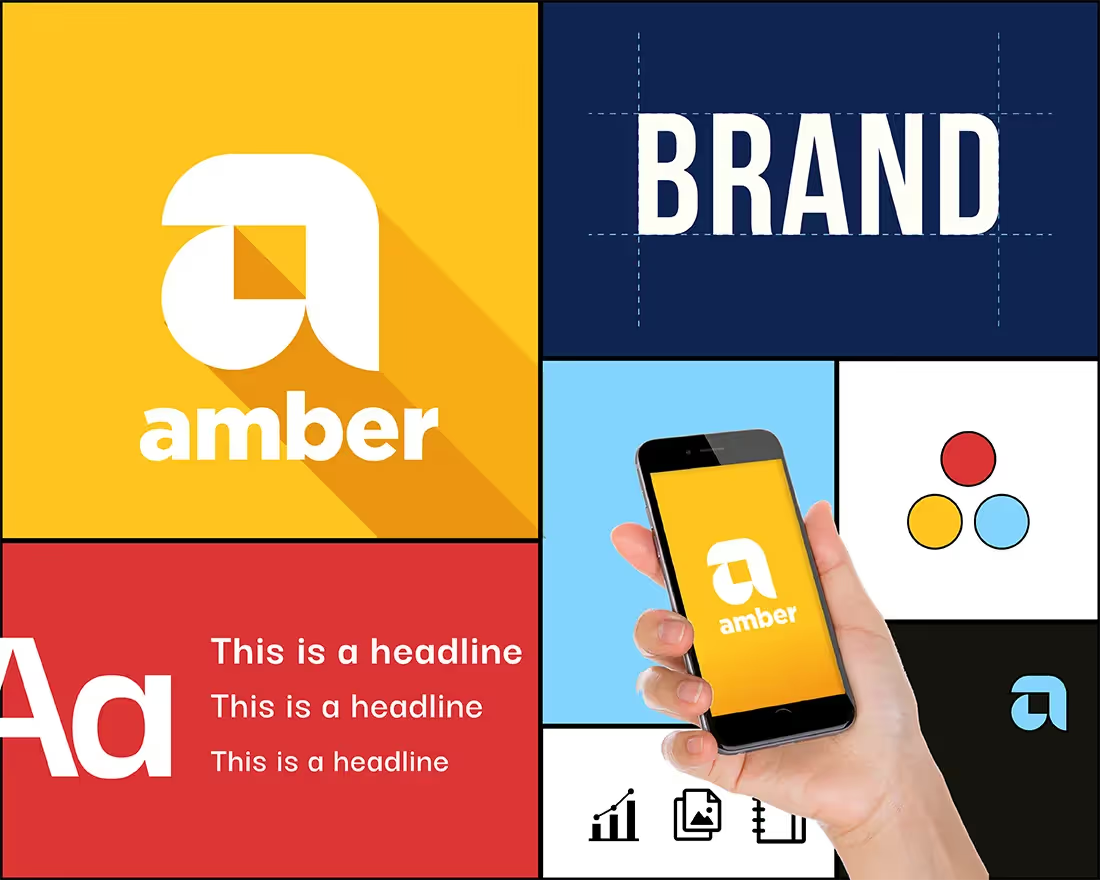
Size: Larger elements tend to grab more attention than smaller ones. By varying the size of elements, you can create a sense of importance and hierarchy within a design.
Color: Bright, contrasting colors attract attention more than muted or similar colors. Using color strategically can help emphasize important elements and guide the viewer's gaze.
Contrast: Contrast refers to the difference between elements in terms of color, value (lightness or darkness), texture, or shape. Elements with higher contrast tend to stand out more and draw attention.
Typography: Choosing appropriate fonts, sizes, and styles for different elements can help establish a clear hierarchy. Headings and subheadings, for example, can be made bolder or larger to distinguish them from body text.
Alignment: Consistent alignment of elements creates a sense of order and structure. Aligning elements along a vertical or horizontal axis can help establish a visual hierarchy and guide the viewer's eye.
White Space: Also known as negative space, white space refers to the empty space between elements. Including sufficient white space helps reduce clutter and allows important elements to stand out.
Visual Flow: By arranging elements in a logical order, you can create a natural flow for the viewer's eye to follow. This can be achieved through directional cues such as lines, arrows, or implied movement.
Visual hierarchy in presentations
When you think about the principles of good design in presentations, all of the above applies. Here’s why visual hierarchy is important in your decks.
Size: The size of your font on a slide determines readability. By using larger fonts for the key takeaways, and smaller fonts to provide more context, you’re telling the audience exactly what you need them to focus on.
Color: We’ve all heard of death by PowerPoint, which is the unfortunate event of losing your audience to boredom. Using the right colors in a presentation can help engage your audience and keep them interested in the content in front of them.
Contrast: Similar to font size, contrasting colors can help increase the legibility on each slide. Using bolder colors for important call-outs can help direct the audiences’ eyes where you need them.
Typography: In Beautiful.ai’s custom theme, you can set fonts for headings and subheadings to distinguish them from body text. This helps bring attention to the headline of each slide.
Alignment: There’s nothing more frustrating in presentation design than tinkering with text boxes, but proper alignment is important. Thankfully, in Beautiful.ai the Smart Slides auto-align and adjust as you add content so your design always looks clean and professional.
White Space: Less is more in presentations, which is why we favor white space. By avoiding clutter on each slide, you’re letting the most important information shine.
Visual Flow: A presentation is a platform for you to tell your story, and every story needs to flow. When you’re arranging the information on each slide, it’s important that it flows in a way that makes sense to the viewer so they can easily follow along.






.avif)
.gif)